Anda mungkin pernah bertanya-tanya, bagaimana cara melihat source code website? Karena melihat source code atau kode sumber bisa memberikan inspirasi tentang bagaimana sebuah halaman web dibangun.
Di artikel ini, kita akan membahas tiga cara berbeda untuk melihat kode sumber website dengan mudah. Mari simak!
Cara Melihat Source Code Halaman Website dengan Mudah
Ada beberapa metode yang bisa Anda gunakan untuk melihat kode sumber dengan mudah, yaitu:
1. Menggunakan Fitur View Source Code Browser
Cara termudah untuk melihat kode sumber sebuah website adalah dengan menggunakan fitur “View Source” yang tersedia di web browser. Fitur ini memungkinkan Anda untuk melihat kode sumber HTML dari halaman web yang sedang Anda kunjungi. Untuk menggunakan fitur ini, langkah-langkahnya, yaitu:
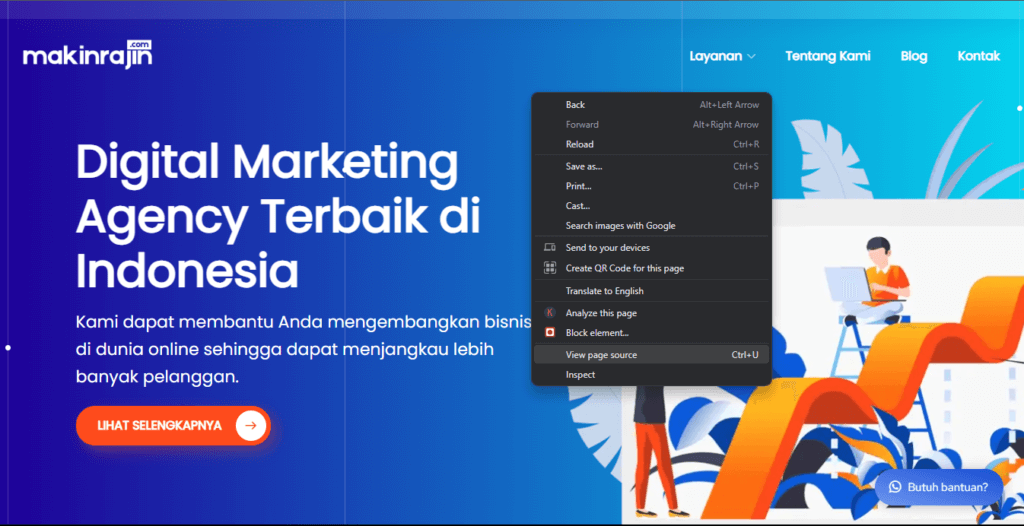
- Buka web browser, lalu kunjungi website yang ingin Anda periksa.
- Klik kanan di halaman web tersebut, lalu pilih View Page Source.

- Sebuah halaman baru akan terbuka dan menampilkan kode sumber website tersebut.

Web browser yang digunakan pada contoh di atas adalah Google Chrome. Pada browser lain, urutan langkah dan nama opsinya mungkin berbeda-beda. Namun secara keseluruhan, langkah-langkahnya tidak jauh berbeda antara browser satu dengan yang lain.
2. Menggunakan Fitur Inspect Element
Cara melihat source code halaman website yang kedua adalah menggunakan fitur Inspect Element. Fitur ini biasanya tersedia di hampir semua browser modern, seperti Google Chrome, Mozilla Firefox, hingga Safari. Fitur inspeksi memungkinkan Anda untuk melihat berbagai komponen website, termasuk kode sumbernya.
Cara mengakses menu inspeksi di web browser, yaitu:
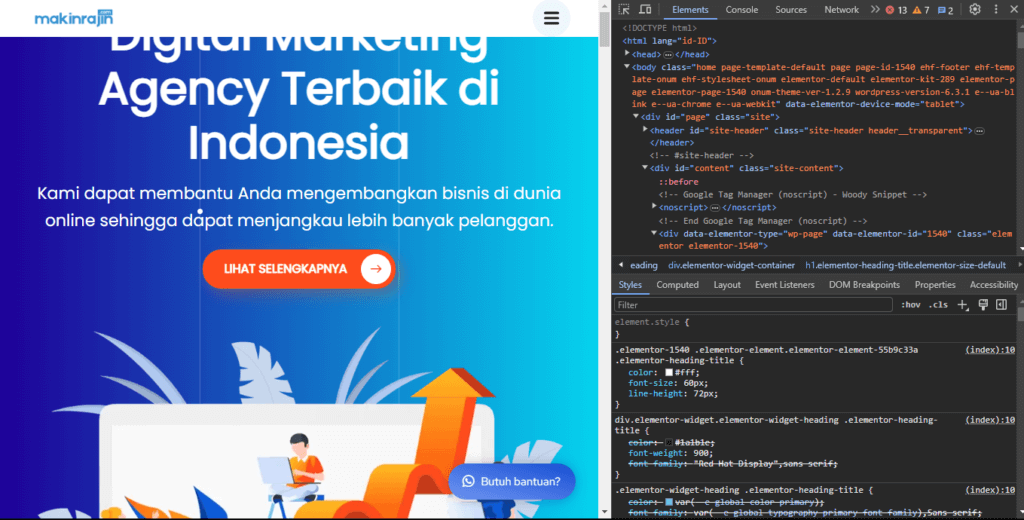
- Buka web browser, lalu kunjungi website yang ingin Anda periksa.
- Klik kanan di bagian mana saja, lalu pilih Inspect.

- Bilah inspeksi akan muncul di sisi kanan yang menampilkan semua informasi mengenai website tersebut, termasuk kode sumbernya.

Selain melihat kode sumber, Anda juga dapat melakukan perubahan sementara untuk melihat bagaimana perubahan tersebut mempengaruhi tampilan halaman. Dengan begitu, Anda dapat menguji berbagai ide dan inspirasi sebelum menerapkannya ke website Anda sendiri.
3. Menggunakan Layanan Source Code Viewer
Cara melihat source code pada website yang ketiga adalah menggunakan layanan Source Code Viewer yang tersedia secara online. Layanan ini sangat praktis, Anda hanya perlu memasukkan URL halaman web yang ingin Anda periksa. Salah satu Source Code Viewer yang bisa Anda coba adalah Code Beautify.
Langkah-langkah penggunaan layanan Source Code Viewer, yaitu:
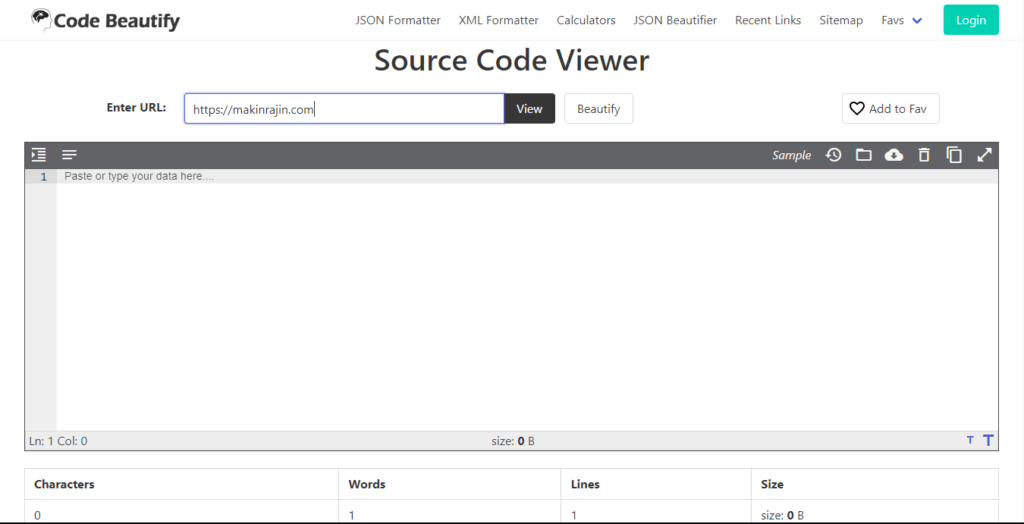
- Kunjungi halaman Source Code Viewer di Code Beautify
- Di kolom Enter URL, masukkan alamat web tujuan Anda.

- Klik tombol “View”.
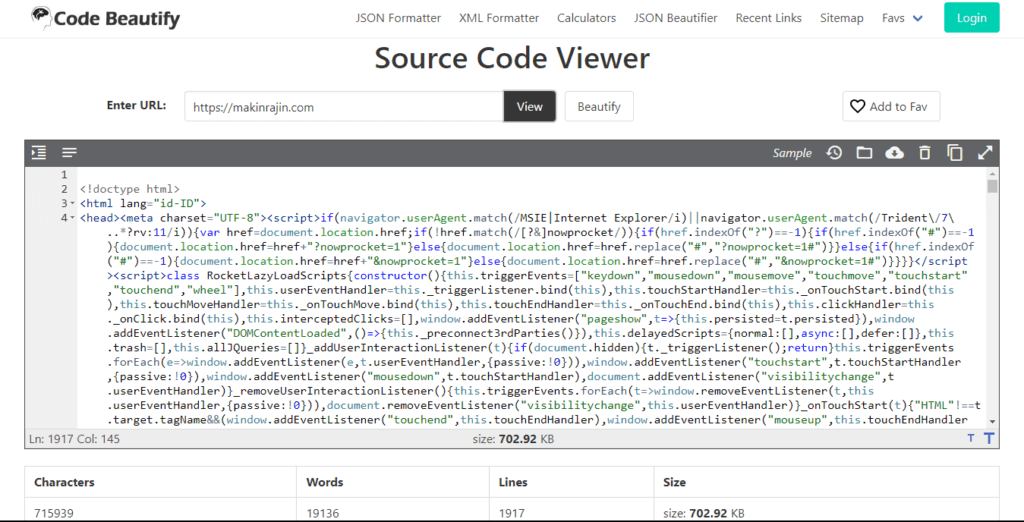
- Anda akan melihat kode sumber website tujuan pada kolom di bawahnya.

Setiap layanan Source Code Viewer mungkin menawarkan fitur tambahan yang berbeda-beda. Anda dapat memanfaatkan fitur-fitur tambahan tersebut untuk membantu Anda mengeksplorasi kode sumber. Misalnya fitur Beautify atau Stylize untuk merapikan dan mempercantik kode.
Baca juga: Apa itu HTML? Pengertian, Cara Kerja, dan Fungsi HTML
4. Menggunakan Safari Web Browser
Cara melihat source code php website di browser Safari sedikit berbeda dari browser lain. Safari tidak menampilkan opsi Inspect Element secara default. Untuk menampilkannya, Anda harus mengaktifkan mode Develop terlebih dahulu. Mode ini bisa Anda temukan di menu Pengaturan.
Cara melihat kode sumber website lewat browser Safari, yaitu:
- Buka browser Safari Anda.
- Klik “Safari” di menu bar bagian atas.
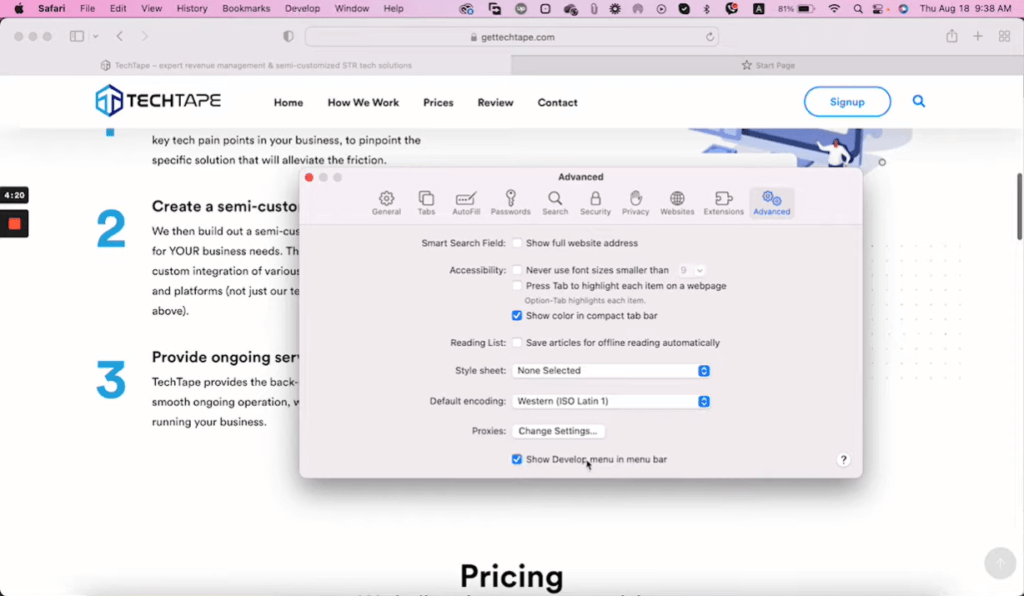
- Pada submenu yang muncul di bawahnya, pilih Preferences.

- Dari halaman preferensi, navigasi ke menu Advanced di pojok kanan.
- Di bagian dasar, centang Show Develop menu in menu bar.

- Kembali ke halaman utama browser.
- Kunjungi website yang ingin Anda inspeksi.
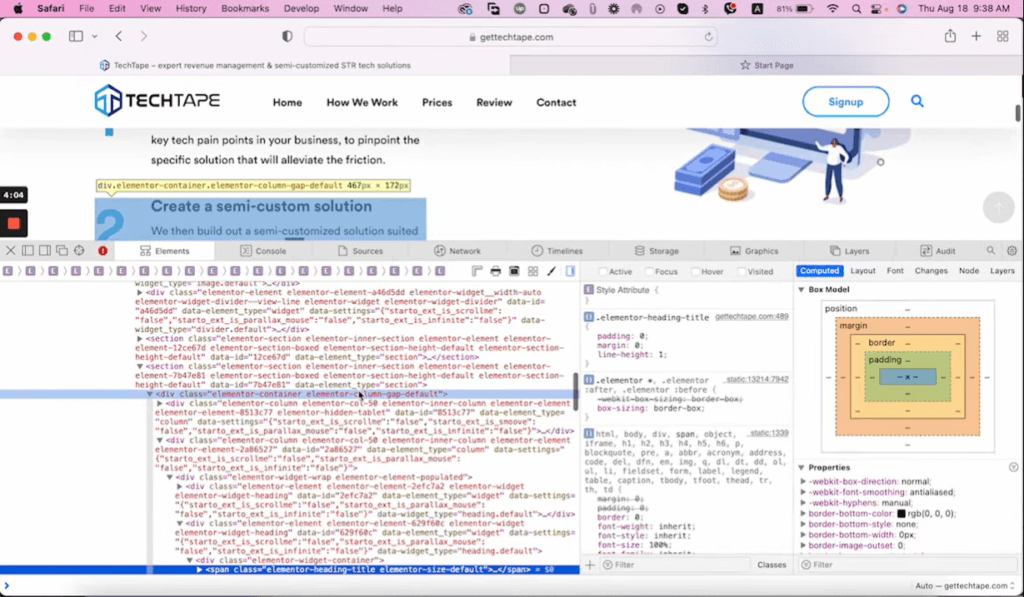
- Di halaman website, klik kanan, lalu klik Inspect Element.

- Jendela inspeksi berisi kode sumber akan muncul di bawah jendela Safari.

Selain menampilkan menu Inspect Element, kini Anda juga bisa mengakses menu Develop yang terletak di sebelah kanan Bookmarks. Menu ini berisi berbagai macam fitur khusus untuk para developer, yang akan memudahkan Anda dalam menganalisa suatu website.
5. Cara Melihat Source Code pada Website di Android
Keempat metode di atas hanya berlaku untuk perangkat desktop. Lantas, bagaimana cara melihat kode sumber website melalui browser mobile? Kabar baiknya, Anda bisa melakukannya dengan mudah melalui Google Chrome di Android.
Langkah-langkah melihat kode sumber website lewat Chrome Android, yaitu:
- Buka Google Chrome di smartphone atau tablet Anda.
- Di kolom URL, ketik view-source:(URL_website_tujuan).
- Ganti URL_website_tujuan di atas dengan alamat website target, contohnya seperti view-source:https://makinrajin.com.

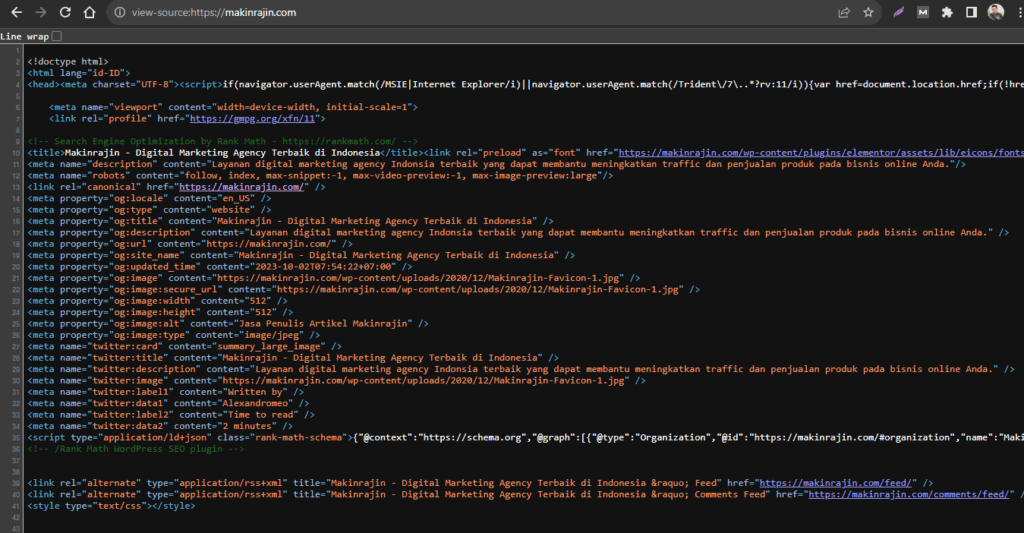
- Tekan Enter.
- Chrome akan membuka halaman berisi kode sumber website tersebut.

Menariknya, metode di atas tidak hanya bekerja di perangkat mobile. Anda juga bisa melakukannya di perangkat desktop untuk melihat kode sumber website, selain dengan metode Inspect Element.
Sudah Paham Cara Melihat Source Code PHP Website?
Memeriksa kode sumber website akan memberikan ide dan inspirasi tentang bagaimana sebuah halaman dibuat. Anda bisa melakukannya dengan beberapa cara, mulai dari View Source, Inspect Element, layanan pihak ketiga, mode Develop di Safari, hingga menambahkan view-source di depan URL.
Sekarang, apakah Anda sudah memahami cara melihat kode sumber website?

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development
