Setelah pada tutorial belajar HTML sebelumnya, kita telah membahas cara membuat form pada HTML beserta penjelasannya, sekarang kita akan membahas tentang cara membuat tabel HTML. Pasti Anda sudah tidak asing dengan yang namanya tabel.
Singkatnya, tabel itu terdiri dari baris dan kolom. Sederhananya seperti itu. Anda membutuhkan tabel untuk menampilkan data supaya terlihat rapi. Tanpa tabel, data yang Anda tampilkan berantakan. Oke langsung saja kita bahas cara membuat tabel HTML.
Cara Membuat Tabel HTML
Tag dasar pada HTML itu ada 3, yaitu <table>, <tr>, <td>. Penjelasannya adalah sebagai berikut :
<table> : Untuk membuat sebuah tabel
<tr> : Untuk membuat baris baru pada tabel (table row)
<td> : Untuk membuat kolom baru pada tabel (table data)
Sedangkan contoh tag lanjutan tabel seperti berikut :
<thead> : Untuk membuat bagian kepala tabel
<tbody> : Untuk membuat bagian badan tabel
<tfoot> : Untuk membuat bagian kaki tabel
<th> : Untuk membuat header tabel
Sebenarnya, tidak menggunakan tag lanjutan tabel juga tidak masalah sih, yang penting tag dasar HTML harus tetap ada. Cuma, jika menggunakan tag lanjutan tabel akan semakin terlihat rapi dan terstruktur.
Coba buat file, terserah nama filenya apa. Pastikan ekstensi nya *.html. Lalu ketikkan code di bawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Membuat Tabel HTML - Makinrajin</title>
</head>
<body>
<table border="1">
<tr>
<td>Huruf A</td>
<td>Huruf B</td>
<td>Huruf C</td>
</tr>
<tr>
<td>Huruf D</td>
<td>Huruf E</td>
<td>Huruf F</td>
</tr>
</table>
</body>
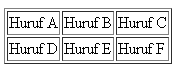
</html>Hasilnya adalah sebagai berikut :

Kita akan membahas line 7-18. Line 7 itu kita awal membuat tabel dengan border (bingkai) ukuran 1px. (Default = 0. Artinya jika hanya menuliskan <table> tanpa memiliki atribut, maka tabel tidak memiliki bingkai).
Setelah itu, di line 8 ada tag <tr>. Tag <tr> berfungsi untuk menandakan bahwa itu merupakan baris pertama (selama belum ditutup oleh tag </tr>).
Kemudian di line 7-11 diisi kolom yang berisi huruf A,huruf B,huruf C di setiap kolomnya. Ingat, itu masih dalam satu baris. Kemudian di line 12 baru ditutup.
Nah, di line 13 itu kita membuat baris baru lagi, yang berisi 3 kolom dengan tulisann D,E,F di setiap kolomnya yang ditutup oleh tag </tr> di line 17.
Setelah itu di line 18 ada tag </table> yang menandakan bahwa tabel sudah selesai dibuat. Selesai. Pada dasarnya, belajar HTML itu mudah dan menyenangkan. Coba sekarang kita memodifikasi tabel tersebut dan masih tanpa menggunakan CSS ya.
Memodifikasi Tabel HTML
Tabel HTML yang telah kita buat sebelumnya bisa dimodifikasi supaya terlihat menarik. Berikut caranya:
Menggunakan Atribut Cellpadding
Atribut cellpadding itu digunakan untuk membuat jarak antara tulisan dengan cell (bingkai tabel). Contoh penerapannya adalah sebagai berikut :
<table border="1" cellpadding=”5”>
<tr>
<td>Huruf A</td>
<td>Huruf B</td>
<td>Huruf C</td>
</tr>
<tr>
<td>Huruf D</td>
<td>Huruf E</td>
<td>Huruf F</td>
</tr>
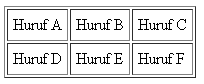
</table>Hasilnya adalah sebagai berikut :

Untuk 5 pada cellpadding tersebut adalah jarak antara tulisan dengan bingkai sebanyak 5px. Sekarang sudah paham ?
Menggunakan Atribut Cellspacing
Cellspacing itu berbeda dengan cellpadding ya. Kalau cellspacing itu kita mengatur jarak antar cell (bingkai). Coba Anda ubah kode program Anda menjadi seperti ini:
<table border="1" cellspacing=”5”>
<tr>
<td>Huruf A</td>
<td>Huruf B</td>
<td>Huruf C</td>
</tr>
<tr>
<td>Huruf D</td>
<td>Huruf E</td>
<td>Huruf F</td>
</tr>
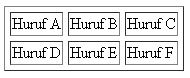
</table>Maka hasilnya akan seperti di bawah ini :

Menggunakan Atribut Rowspan
Rowspan itu digunakan untuk menggabungkan beberapa baris menjadi satu, sesuai dengan angka yang diatur oleh programmer. Seperti kode program di bawah ini :
<table border="1”>
<tr>
<td rowspan=”2”>Huruf A</td>
<td>Huruf B</td>
<td>Huruf C</td>
</tr>
<tr>
<td>Huruf D</td>
<td>Huruf E</td>
<td>Huruf F</td>
</tr>
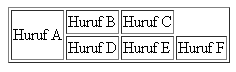
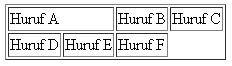
</table>Nah, atribut rowspan di atas diberi nilai 2. Artinya, bagian kolom yang berisi tulisan “Huruf A” itu memiliki ruang sebesar 2 baris lainnya. Hampir sama seperti Merge pada aplikasi pengolah angka seperti Microsoft Excel.

Jika Anda mengganti angka 2 dengan angka lebih dari 2, tidak akan pengaruh. Itu karena jumlah baris nya hanya 2. Kecuali jika jumlah baris ada lebih dari 2 baru pengaruh. Coba saja.
Menggunakan Atribut Colspan
Jika tadi rowspan itu menggabungkan beberapa baris menjadi satu, maka fungsi colspan yaitu menggabungkan bebeara kolom menjadi satu. Untuk contoh kode programnya hampir sama seperti rowspan.
<table border="1”>
<tr>
<td colspan=”2”>Huruf A</td>
<td>Huruf B</td>
<td>Huruf C</td>
</tr>
<tr>
<td>Huruf D</td>
<td>Huruf E</td>
<td>Huruf F</td>
</tr>
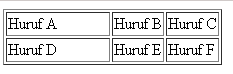
</table>Bisa dilihat hasilnya seperti di bawah ini :

Sekarang Anda sudah paham kan ?
Menggunakan Atribut Width
Width itu artinya lebar. Jadi, fungsi atribut width ini adalah mengatur lebar tabel maupun kolom sesuai dengan pengaturannya. Berikut contoh kode program nya:
<table border="1" width="300">
<tr>
<td>Huruf A</td>
<td>Huruf B</td>
<td>Huruf C</td>
</tr>
<tr>
<td>Huruf D</td>
<td>Huruf E</td>
<td>Huruf F</td>
</tr>
</table>Kalau kita meletakkan atribut width pada tag table, itu artinya kita mengatur lebar tabelnya sebesar 300. Tapi kalau kita meletakkan pada tag td, maka sama aja kita mengatur lebar kolom.

Menggunakan Atribut Height
Jika width itu untuk mengatur lebar tabel, maka atribut height untuk mengatur tinggi tabel. Penggunaannya sama seperti atribut width. Hanya tinggal menuliskan atribut seperti ini :
height=”100”Maka Anda telah mengatur tinggi tabel sebesar 100px. Anda bisa meletakkan atribut ini di tag table ataupun tag tr.
Menggunakan Atribut Bgcolor
Atribut bgcolor untuk mengatur warna background pada tabel atau baris ataupun kolom. Anda bisa mengatur bagian mana yang ingin diberi warna pada backgroundnya. Lihat contoh sintaks di bawah:
<table border="1" <strong>bgcolor="red"</strong>>
<tr>
<td>Huruf A</td>
<td>Huruf B</td>
<td>Huruf C</td>
</tr>
<tr>
<td>Huruf D</td>
<td>Huruf E</td>
<td>Huruf F</td>
</tr>
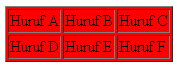
</table>Sudah tau hasil dari sintaks di atas seperti apa ? Seperti di bawah ini :

Anda bisa mengubah letak atribut bgcolor tersebut menjadi di dalam tag tr, ataupun td. Anda juga bisa mengubah warna red menjadi kode RGB seperti #74b9ff ataupun yang lainnya. Silahkan di coba.
Sekian artikel cara membuat tabel di HTML. Jika ada yang ditanyakan, bisa melalui kolom komentar ya.

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development
