Pasti Anda pernah melihat sebuah tulisan yang berbentuk list untuk menyebutkan beberapa item yang sama. Tentu akan lebih terlihat rapi dan terstruktur jika menggunakan list dibandingkan dengan tulisan biasa. Dalam membuat website, kita juga bisa membuat list seperti list pada umunya dengan menggunakan HTML.
Untuk dapat membuat list di HTML, tidaklah susah. Hanya diperlukan beberapa tag HTML yang sangat sederhana. Di HTML sendiri ada dua jenis list, yaitu unordered list dan ordered list. Unordered list adalah sebuah list yang tidak berurutan.
Maksudnya tidak berurutan adalah tidak memiliki angka. Sedangkan ordered list adalah kebalikan dari unordered list, yaitu list yang berurutan. Berurutan di sini maksudnya adalah memiliki angka atau huruf (tergantung pengaturan). Langsung saja kita bahas cara membuat list HTML.
Cara Membuat List HTML Dengan Menggunakan Tag ul, ol, dl
1. Dengan Tag <ul>
Tadi, kita sudah bahas kalau ada unordered list dan ordered list. Nah, tag <ul> ini merupakan tag untuk membuat list yang tidak berurutan (unordered list). Coba buat file dengan nama belajar.html. Lalu isi dengan kode. Bisa dilihat kode programnya di bawah:
[sourcecode language=”plain”]
<html>
<head>
<title>Membuat List HTML Dengan Tag ul Makinrajin</title>
</head>
<body>
<ul>
<li>Tulisan pertama</li>
<li>Tulisan kedua</li>
<li>Tulisan ketiga</li>
</ul>
</body>
</html>
[/sourcecode]
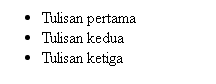
Ketika dijalankan melalui web browser terbaik pilihan Anda, bisa dilihat hasilnya seperti gambar di bawah ini:

Anda punya keinginan untuk mengubah lingkaran tersebut jadi bentuk lain seperti persegi? Bisa kok. Anda bisa lihat perubahan kode program di bawah:
[sourcecode language=”plain”]
<ul type="square">
<li>Tulisan pertama</li>
<li>Tulisan kedua</li>
<li>Tulisan ketiga</li>
</ul>
[/sourcecode]
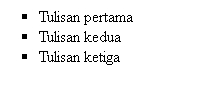
Maka hasilnya akan seperti di bawah ini:

Anda bisa mengganti kata square dengan kata circle untuk membuat lingkaran putih dengan garis tepi berwarna hitam. Berikut adalah daftar value untuk mengisi atribut type.
- disc : Untuk membuat lingkaran berwarna hitam. Ketika tidak ada atribut type, maka yang digunakan adalah disc (default).
- square : Untuk membuat persegi berwarna hitam.
- circle : Untuk membuat lingkaran putih dengan garis tepi berwarna hitam.
Selain itu, Anda juga bisa membuat gambar item sendiri dengan menggunakan CSS.
2. Dengan Tag <ol>
Ketika kita menggunakan tag <ol> ini hasil yang ditampilkan memiliki nomor atau urutannya. Berikut adalah kode programnya :
[sourcecode language=”plain”]
<ol>
<li>Tulisan pertama</li>
<li>Tulisan kedua</li>
<li>Tulisan ketiga</li>
</ol>
[/sourcecode]
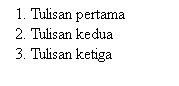
Ketika sudah membuat tag tersebut, maka kita bisa lihat hasilnya seperti di bawah:

Beda kan dengan menggunakan tag <ul> ? Dengan tag <ol> kita juga bisa mengkonfigurasi akan seperti apa tampilannya. Bisa juga angkanya bukan 1,2,3,… tapi i,ii,iii,… ataupun a,b,c,…
Caranya adalah dengan menambahkan atribut type pada tag <ol>. Contohnya seperti di bawah:
[sourcecode language=”plain”]
<ol type="a">
[/sourcecode]
- type=”a” : Hasilnya akan berupa a,b,c,…
- type=”i” : Hasilnya akan berupa i,ii,iii,…
- type=”1″ : Hasilnya akan berupa 1,2,3,…
Anda juga bisa menggunakan huruf kapital, contohnya adalah type=”A”. Maka hasilnya akan menjadi A,B,C,… Selain itu, tag <ol> tidak harus selalu dimulai dari awal. Bisa saja Anda memulai dari pertengahan, contoh:
[sourcecode language=”plain”]
<ol start="4">
[/sourcecode]
Perhatikan atributnya. Kita menggunakan atribut start, bukan type lagi. Ketika akan mengatur berapa nilai awal dari tag <ol>, kita menggunakan start. Tetapi ketika kita akan mengatur jenis list, kita menggunakan type. Hasilnya akan seperti di bawah:

3. Dengan Tag <dl>
Tag <dl> merupakan singkatan dari definition list. Dengan menggunakan tag ini kita juga bisa membuat list. Memang kurang populer dalam beberapa halaman website. Kebanyakan halaman website menggunakan tag <ul> maupun tag <ol> ketika akan membuat sebuah list.
Di dalam tag <dl> ini terdapat tag <dt> dan <dd>. Apa itu tag <dt> dan tag <dd>? Tag <dt> adalah induk dari list dan tag <dd> adalah anak dari list. Jika bingung, kita langsung lihat saja contohnya:
[sourcecode language=”plain”]
<dl>
<dt>Tulisan pertama</dt>
<dd>Ini adalah tulisan pertama</dd>
<dt>Tulisan kedua</dt>
<dd>Ini adalah tulisan kedua</dd>
<dt>Tulisan ketiga</dt>
<dd>Ini adalah tulisan ketiga</dd>
</dl>
[/sourcecode]
Maka hasilnya akan seperti di bawah:

Membuat Nested List
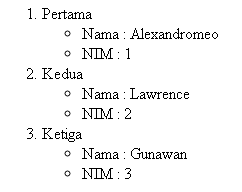
Jika tadi kita telah membuat list yang sederhana, ayo kita coba sekarang membuat nested list. Nested list adalah sebuah list di dalam list. Contohnya adalah sebagai berikut:

Sudah terbayang bagaimana cara membuat nested list seperti di atas? Saya akan berikan kode programnya untuk dipelajari.
[sourcecode language=”plain”]
<ol>
<li>Pertama</li>
<ul>
<li>Nama : Alexandromeo</li>
<li>NIM : 1</li>
</ul>
<li>Kedua</li>
<ul>
<li>Nama : Lawrence</li>
<li>NIM : 2</li>
</ul>
<li>Ketiga</li>
<ul>
<li>Nama : Gunawan</li>
<li>NIM : 3</li>
</ul>
</ol>
[/sourcecode]
Nah, itulah penjelasan tentang cara membuat list HTML dengan menggunakan tag ul, ol, dan dl. Apabila ada yang ingin ditanyakan, silakan ditanyakan melalui kolom komentar. Terima kasih.

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development