Untuk anda yang tertarik membuat website, mempelajari HTML merupakan salah satu kewajiban yang harus anda lakukan. HTML atau hypertext markup language merupakan sebuah bahasa pemograman standar yang akan digunakan untuk membangun sebuah web.
Terutama untuk anda yang mengingkan web dengan konten utama berupa tulisan. Tentu banyak hal yang akan anda pelajari jika akan membangun web dengan menggunakan HTML ini.
Tidak seperti jika anda membangun website melalui CMS, di mana semua GUI sudah tersedia. Membangun web menggunakan HTML membuat anda harus mengetikan banyak kode di dalamnya.
Salah satu yang paling penting adalah membuat spasi di HTML. Anda tentu harus mengatur jarak tulisan anda supaya terlihat menarik dan enak dibaca. Untuk itu anda harus tentang cara membuat spasi pada HTML. Ada beberapa cara untuk membuat spasi pada HTML ini. Masing – masing cara akan memiliki peruntukan dan tujuan masing–masing.
Cara Membuat Spasi di HTML
Ada beberapa cara untuk membuat kode spasi pada HTML. Apa saja? Yuk, simak artikel ini.
1. Menggunakan
Ini merupakan salah satu cara membuat spasi di HTML. Menggunakan kode . atau non breaking space merupakan kode spasi HTML yang akan bernilai satu spasi. Artinya setiap kode sama dengan sekali kita klik tombol spasi. Ini adalah contoh penggunaan
<html>
<head>
<title>cara membuat spasi</title>
</head>
<body>
ini&nbsp;adalah&nbsp;contoh&nbsp;menggunakan&nbsp;spasi
</body>
</html>
Dengan kode di atas maka hasilnya akan seperti ini:
Di atas merupakan contoh penggunaan dari kode &nbsp;. Yang perlu diingat adalah pada HTML berapa kalipun tombol spasi kita klik yang ditampilkan hanya lah satu spasi.
Ini karena HTML hanya mengenal satu kali klik untuk spasi. Kode ini akan bermanfaat jika kita ingin menggunakan spasi lebih dari satu untuk pemisah antar kata. Seperti contoh di bawah ini.
<html>
<head>
<title>Cara membuat spasi</title>
</head>
<body>
<h2>ini&nbsp;adalah&nbsp;contoh&nbsp;membuat&nbsp;spasi</h2>
<h2>ini merupakan contoh satu spasi tanpa kode</h2>
<h2>ini merupakan contoh lebih dari satu spasi tanpa kode</h2>
<h2>ini&nbsp;&nbsp;&nbsp;merupakan&nbsp;&nbsp;&nbsp;contoh&nbsp;&nbsp;&nbsp;lebih&nbsp;&nbsp;&nbsp;dari&nbsp;&nbsp;&nbsp;satu&nbsp;&nbsp;&nbsp;spasi&nbsp;&nbsp;&nbsp;dengan&nbsp;&nbsp;&nbsp;kode</h2>
</body>
</html>
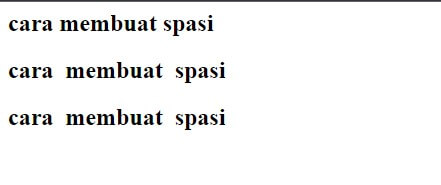
Dengan kode seperti di atas maka hasil yang akan didapat akan menjadi seperti ini:

Salah satu fungsi dari penggunaan kode spasi HTML ini adalah ketika anda akan membuat satu kesatuan kata. Menggunakan antar kata tidak akan terpisah baris meskipun berada di akhir baris atau ukuran dari web browser dibuat kecil.
Selain menggunakan sebagai kode spasi HTML kita juga bisa menuliskan  . Kedua kode ini memiliki fungsi yang sama. Hal yang harus diperhatikan saat menggunakan kode spasi ini adalah jangan terlalu banyak menggunakan karakter ini untuk memisah antar kata.
Terlalu banyak menggunakan karakter ini untuk pemisah akan membuat web browser kesulitan untuk membuat pemotongan baris secara rapi. Hal ini jika tidak diperhatikan akan membuat teks menjadi sulit dibaca.
2. Menggunakan  
Jika menggunakan kode &nbsp; untuk membuat jarak antar kata menjadi dua spasi makan kita harus mengetikan kode sebanyak dua kali. Lalu adakah cara yang lebih ringkas untuk membuat jarak antar kata lebih dari satu spasi?.
Maka jawabanya adalah anda bisa menggunakan kode &ensp; Kode ini nantinya akan membuat jarak antar kata menjadi sekitar dua spasi. Ini adalah contoh dari penggunaan &ensp;
<html>
<head>
<title>Cara membuat spasi</title>
</head>
<body>
<h2>cara&nbsp;membuat&nbsp;spasi</h2>
<h2>cara&nbsp;&nbsp;membuat&nbsp;&nbsp;spasi</h2>
<h2>cara&ensp;membuat&ensp;spasi
</h2>
</body>
</html>
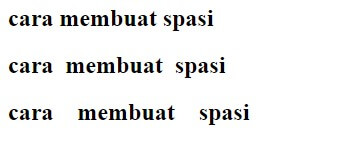
Dengan kode tersebut maka hasil yang akan muncul menjadi seperti di bawah ini:

Baris dua dan tiga seperti terlihat di gambar memiliki jarak antar kata yang sama meskipun menggunakan dua kode HTML yang berbeda. Hal itu yang akan menggambarkan perbedaan penggunaan dari dua kode spasi HTML tersebut.
3. Penggunaan  
Jika &nbsp; memiliki nilai sama dengan satu spasi dan &ensp; bernilai sama dengan dua spasi, maka ada juga kode spasi pada HTML yang memiliki nilai lebih dari itu. Menggunakan   maka akan membuat jarak antar kata sama dengan empat spasi.
Penggunaan &emsp; akan sangat meringkas penggunaan kode pada HTML. Untuk membuat jarak yang lebih lebar maka kita cukup mengetikan satu kode saja tanpa haru mengetik secara berulang. Berikut adalah contoh penggunaan dari &emsp;.
<html>
<head>
<title>Cara membuat spasi</title>
</head>
<body>
<h2>cara&emsp;membuat&emsp;spasi</h2>
</body>
</html>
Dengan kode seperti di atas maka hasilnya menjadi seperti di bawah ini:

Seperti pada gambar, penggunaan kode &emsp; akan membuat jarak antar kata menjadi semakin lebar.
Ini adalah contoh perbandingan dari ketiga cara membuat spasi di HTML.
<html>
<head>
<title>Cara membuat spasi</title>
</head>
<body>
<h2>cara&nbsp;membuat&nbsp;spasi</h2>
<h2>cara&ensp;membuat&ensp;spasi</h2>
<h2>cara&emsp;membuat&emsp;spasi</h2>
</body>
</html>
Hasilnya akan terlihat seperti ini:

Terlihat jelas perbedaan jarak dari ketiga cara tersebut. Yang harus anda ingat adalah berbeda dengan penggunaan &nbsp; yang bisa mempengaruhi pemotongan tiap baris, penggunaan &ensp; ataupun &emsp; tidak akan mempengaruhi pemotongan baris.
4. Menggunakan Word Spacing
Selain menggunakan ketiga cara tadi. Membuat spasi di HTML juga bisa diatur menggunakan nilai yang kita tentukan. Hal ini berfungsi jika jarak satu spasi seperti biasa dinilai terlalu pendek. Kode ini mengatur jarak antar kata dalam tiap paragraf berada di nilai yang sama antar katanya.
Cara ini menggunakan juga kode CSS. Kode ini akan sangat berguna jika kita akan membuat paragraf di HTML dengan jarak antar kata yang tetap. Berikut adalah contoh dari penggunaan kode ini:
<html>
<head>
<title>contoh spasi</title>
</head>
<body>
<p style="word-spacing: 1em;">contoh pengaturan spasi dengan nilai tertentu </p>
</body>
</html>
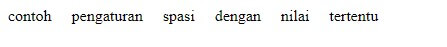
Pada kode yang ditulis di atas terlihat jika jarak antar kata yang akan dibuat senilai 1 em. Hasil dari kode di atas adalah seperti di bawah ini:

Jarak antar kata menjadi lebih lebar. Dengan penggunaan kode ini jarak antar kata bisa kita atur sedemikian rupa sesuai dengan keinginan kita.
Satuan ukuran untuk menentukan jaraknya tidak hanya em. Selain menggunakan em, anda juga bisa menggunakan px ataupun persen. Kelebihan dan kapan penggunaan yang tepat dari ketiga ukuran tadi bisa anda temukan lebih lanjut ketika anda belajar CSS.
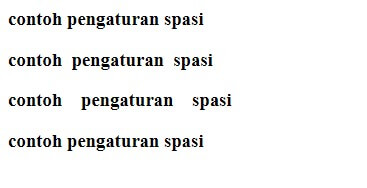
Di bawah ini adalah contoh perbandingan dari penggunaan kode – kode di atas dalam membuat spasi di HTML:

Tampilan di atas dibuat dengan kode seperti ini:
<html>
<head>
<title>contoh spasi</title>
</head>
<body>
<h3>contoh&nbsp;pengaturan&nbsp;spasi</h3>
<h3>contoh&ensp;pengaturan&ensp;spasi</h3>
<h3>contoh&emsp;pengaturan&emsp;spasi</h3>
<p style="word-spacing: 1em;"><h3>contoh pengaturan spasi</h3></p>
</body>
</html>
Itulah cara – cara untuk membuat spasi di HTML. Semua cara di atas bisa digunakan tentunya untuk keperluan masing – masing. Pengaturan spasi dalam konten artikel nantinya akan berpengaruh dengan kenyamanan pada saat membaca.
Pengaturan spasi ini juga akan sangat bergunan dalam banyak hal terutama karena pada HTML beberapa tombol yang biasa kita gunakan seperti spasi, enter, ataupun tab tidak memiliki fungsi seperti yang biasa kita gunakan.

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development
