Bagaimana Heading HTML itu?
Baru saja Anda lihat. Tulisan “Bagaimana sih Heading HTML itu?” di atas merupakan salah satu contoh heading di HTML. Kerap kali kita keliru dalam mengartikan heading, kita salah kira kalau heading itu adalah elemen <head>. Memang sih, sekilas bisa ‘menipu’, sama-sama ada head-nya. Tapi dalam prakteknya ini jelas berbeda.
<head> adalah sebuah elemen dalam HTML yang fungsinya buat mendefinisikan informasi-informasi yang tidak tampil pada sebuah halaman web, seperti title, meta tag, link, dan javascript. Terus, heading di HTML itu seperti apa penulisannya?
Dalam HTML, heading dibagi menjadi 6 tingkatan. Ada h1, h2, h3, h4, h5 dan h6. Untuk penulisannya seperti ini.
[sourcecode language=”plain”]
<h1>Halo Dunia!</h1>
<h2>Ini adalah heading ke-2</h2>
<h3>Ini adalah heading ke-3</h3>
<h4>Ini adalah heading ke-4</h2>
<h5>Ini adalah heading ke-5</h3>
<h6>Ini adalah heading ke-6</h6>
[/sourcecode]
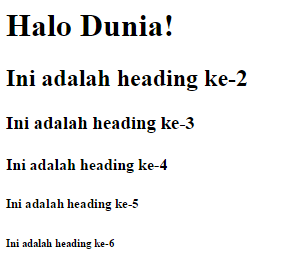
Untuk hasilnya seperti pada gambar di bawah ini :

Secara dasar, heading ini fungsinya untuk mengubah font menjadi agak lebih besar dari yang lain dan mengubahnya menjadi bold tanpa mengaturnya secara manual menggunakan CSS. Untuk besar-kecilnya ukuran yang muncul tergantung kita memakai heading ke berapa.
Ukuran paling besar ada di h1, kemudian h2, disusul sama h3, dan begitu seterusnya hingga yang terkecil yaitu h6. Kalau Anda hanya ingin membuat tulisan menjadi lebih besar ataupun lebih tebal, sebaiknya Anda menggunakan CSS saja.
Karena tag heading ini berfungsi untuk menentukan struktur website supaya mesin pencari bisa membedakan antara judul dan konten.
Pengaruhnya apa aja selain ‘membengkak’?
Ternyata, dibalik efeknya yang membuat tulisan menjadi besar, heading ini sangat berguna dalam hal SEO. Percaya atau tidak, Anda harus percaya. Karena saya sudah membuktikan. Halaman HTML yang dilengkapi dengan heading yang terstruktur akan lebih mudah muncul di hasil pencarian search engine.
Mungkin sebabnya mesin jadi lebih mudah membaca dan membedakan mana judul dan mana yang konten. Terstruktur ini maksudnya, heading yang dipakai di laman web tersebut tidak loncat-loncat. Misalnya setelah ada h1, langsung ke h3. Kalau setelah h1 ya harus h2, baru setelah itu h3.
Oh iya, dalam sebuah halaman web wajib disisipkan tag h1. Wajib itu, tidak boleh ditawar. Dan h1 itu harus sama dengan judul laman yang ada di <title>.
Kalau halaman web ini sudah memiliki tag-tag yang terstruktur, niscaya akan lebih mudah ditemukan di mesin pencari. Apabila halaman web yang seperti ini diterapkan pada halaman index dan diberi <nav>, niscaya website Anda akan dengan mudah memiliki sitelink yang akan diambil berdasarkan isi dari nav itu tadi.

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development
