Ketika akan membuat website yang kaya akan tulisan, pasti akan lebih menarik jika tulisan atau konten tersebut dibagi menjadi beberapa paragraf. Karena hal itu akan lebih mudah dibaca oleh para pengunjung website Anda. Kalau Anda membuat website dengan CMS seperti WordPress sih itu sudah ada tampilan GUI nya sehingga Anda tinggal menekan tombol tertentu untuk membuat paragraf.
Cara Membuat Paragraf Pada HTML
Nah, berbeda ceritanya jika Anda membuat website dengan coding (pemrograman), Anda harus mengetikkan tag tertentu supaya Anda bisa membuat paragraf. Bagi Anda yang belum tahu apa itu tag, element maupun atribut, Anda bisa baca panduan di bawah ini :
Baca : Mengenal Apa itu Tag, Element, Atribut Beserta Contohnya Pada HTML
Di sini ada 2 cara dalam membuat paragraf dalam HTML, yaitu dengan menggunakan tag P (<p>) dan menggunakan tag BR (<br>). Keduanya akan dijelaskan di bawah.
Membuat Paragraf dengan <p>
Tag P (<p>) itu adalah singkatan dari paragraph. Jadi, pada dasarnya tag ini memang dirancang khusus bagi para pembuat website untuk membuat paragraf. Dengan kata lain, <p> itu berfungsi untuk membuat paragraf. Contoh penggunaannya adalah sebagai berikut :
[sourcecode language=”plain”]
<html>
<head>
<title>Cara Membuat Paragraf Pada HTML dengan Tag P</title>
</head>
<body>
<p>Ini adalah paragraf pertama</p>
<p>Ini adalah paragraf kedua</p>
<p>Ini adalah paragraf ketiga</p>
</body>
</html>
[/sourcecode]
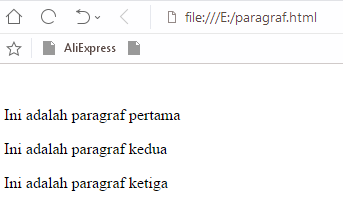
Hasilnya adalah sebagai berikut :

Walaupun tag p tidak ditulis di baris baru, tetap saja hasilnya akan berada di baris baru, karena hakikat paragraf adalah selalu dimulai pada baris baru. Jika Anda menuliskan tag p pada baris baru, maka jarak antara paragraf satu dengan yang lainnya juga semakin jauh.
Sekarang kita akan menggunakan tag p yang telah diberi atribut, baca artikel di bawah ini jika Anda belum tahu apa itu element dan atribut.
Baca : Mengenal Apa itu Tag, Element, Atribut Beserta Contohnya Pada HTML
Membuat Paragraf dengan <p> yang Telah Diberi Atribut
Jika di atas kita sudah membahas cara membuat paragraf dengan tag p yang masih murni, sekarang kita akan mencoba menggunakan tag p yang diberi atribut supaya bisa bervariasi. Lihat contoh di bawah ini :
[sourcecode language=”plain”]
<html>
<head>
<title>Membuat Paragraf Dengan Tag P</title>
</head>
<body>
<p align="left">Ini adalah paragraf rata kiri (default). Sekilas hampir sama dengan paragraf rata kiri kanan (justify), tetapi itu berbeda loh. Kalau kontennya pendek mungkin terlihat sama, tetapi kalau kontennya panjang akan terlihat bedanya.</p>
<p align="center">Ini adalah paragraf rata tengah.</p>
<p align="right">Ini adalah paragraf rata kanan.</p>
<p align="justify">Ini adalah paragraf rata kanan kiri (justify). Sekilas hampir sama dengan paragraf rata kiri, tetapi itu berbeda loh. Kalau kontennya pendek mungkin terlihat sama, tetapi kalau kontennya panjang akan terlihat bedanya.</p>
</body>
</html>
[/sourcecode]
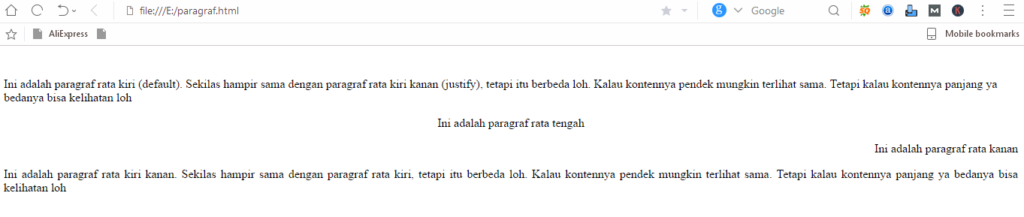
Kita lihat hasilnya :

Berbeda kan ? Paragrafnya ada yang berada di kiri, tengah, maupun kanan. Sebenarnya itu bisa diatur dengan CSS, Anda bisa belajar CSS dengan klik gambar di bawah ini :
Pada contoh di atas kita menggunakan atribut align. Nah, value yang ada pada atribut align adalah :
- left = Teks rata kiri
- right = Teks rata kanan
- center = Teks rata tengah
- justify = Teks rata kiri kanan
Sudah jelas kan saat menggunakan tag p. Sekarang saatnya kita menggunakan tag br.
Membuat Paragraf dengan </br>
Tag br pada dasarnya memiliki arti break atau yang fungsinya untuk ganti baris. Jadi ketika menggunakan </br> itu sama saja kita membuat baris baru. Contoh kode programnya :
[sourcecode language=”plain”][/sourcecode]
<html>
<head>
<title>Membuat Paragraph Dengan Tag BR</title>
</head>
<body>
Ini adalah paragraf pertama</br>
Ini adalah paragraf kedua
</body>
</html>
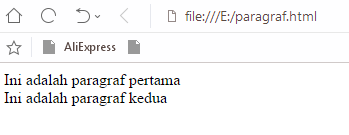
Maka hasilnya adalah sebagai berikut :

Hasilnya sama saja ketika kita menggunakan tag p untuk membuat suatu paragraf pada HTML. Demikianlah tutorial cara membuat paragraf pada HTML menggunakan tag P dan tag BR. Apabila ada yang belum paham bisa ditanykan di kolom komentar.

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development