Pasti Anda pernah melihat pada sebuah website terdapat pangkat (superscript) seperti x2 ataupun rumus-rumus kimia (subscript) seperti O2. Sedangkan, untuk membuat bentuk tulisan semacam itu diperlukan kode HTML tambahan.
Terkadang, kita perlu membuat bentuk persamaan matematis pada website supaya memudahkan pengunjung untuk membaca persamaan matematis tersebut. Di HTML, kita mempunyai tag <sup> maupun tag <sub> yang berfungsi untuk membuat tulisan menjadi ke atas ataupun ke bawah. Langsung saja kita bahas.
Cara Membuat Pangkat di HTML Dengan Tag <sup>
Cara untuk membuat pangkat pada website adalah dengan menggunakan tag <sup>. Tag <sup> memiliki kepanjangan, yaitu superscript yang artinya tulisan di atas. Cara penulisannya pun cukup mudah. Pertama, Anda perlu membuat file dengan ekstensi .html. Kemudian tuliskan kode program seperti di bawah.
<html>
<head>
<title>Membuat Persamaan Matematika di HTML</title>
</head>
<body>
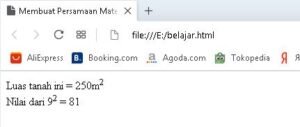
Luas tanah ini = 250m<sup>2</sup>
Nilai dari 9<sup>2</sup> = 81
</body>
</html>Sangatlah mudah kan membuat pangkat di HTML? Pastikan untuk membuat tag penutup untuk membatasi tulisan mana yang akan dibuat superscript. Berikut hasil dari kode program di atas.

Cara Membuat Rumus Kimia di HTML Menggunakan Tag <sub>
Tag <sub> ini merupakan kebalikan dari tag <sup>. Jika tag <sup> membuat tulisan menjadi di atas, maka tag <sub> membuat tulisan menjadi di bawah seperti rumus kimia. Tag <sub> memiliki kepanjangan yaitu subscript. Untuk penulisannya pun hampir sama dengan tag <sup>. Berikut adalah contoh kode programnya.
<html>
<head>
<title>Membuat Persamaan Matematika di HTML</title>
</head>
<body>
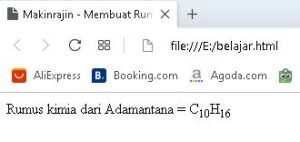
Rumus kimia dari Adamantana = C<sub>10</sub>H<sub>16</sub>
</body>
</html>Jika Anda berhasil, maka hasilnya akan muncul seperti di bawah ini:

Nah, itulah cara membuat tulisan pangkat dan rumus kimia menggunakan tag HTML. Sebenarnya, Anda juga bisa mengguakan persamaan matematis tersebut dengan menggunakan CSS. Berikut adalah potongan kode CSS nya.
CSS untuk superscript (pangkat) :
span.pangkat
{
vertical-align: super;
font-size: x-small;
}Itu adalah kode CSS nya. Nah, kemudian Anda menggunakan class “pangkat” pada tag <span> untuk membungkus pangkatnya. Jika belum paham CSS, Anda bisa belajar CSS.
Anda bisa mengubah value x-small menjadi xx-small, small, ataupun smaller. Jika Anda menggunakan xx-small, maka tulisan yang dihasilkan akan lebih kecil. Jika ingin membuat subscript dengan menggunakan CSS, maka Anda hanya perlu mengganti tulisan super dengan tulisan sub.
Sekian panduan mudah membuat persamaan matematika di HTML dan CSS. Apabila ada yang ingin ditanyakan, silahkan tanyakan melalui kolom komentar. Terima kasih

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development
