Pada panduan sebelumnya, kita sudah membahas apa itu JavaScript. Jadi, ketika Anda membaca panduan ini, bisa disimpulkan Anda sudah tahu tentang JavaScript walaupun belum paham mengenai implementasi JavaScript (JS) pada halaman website.
Pada dasarnya, JavaScript adalah bahasa pemrograman client-side yang berjalan di halaman web browser. Jadi, user dapat melihat efek dari bahasa ini secara langsung. Namun, seiring berjalannya waktu, JavaScript ini sudah banyak digunakan pada aplikasi android, IoT, aplikasi desktop, dan masih banyak lagi.
Cara Penulisan JavaScript pada Halaman Web
Tidak ada ruginya jika Anda belajar JavaScript mulai dari sekarang karena penerapannya yang sangat luas. Lantas, bagaimana cara penulisan JavaSript pada halaman web?
1. Internal
Cara penulisan JS yang satu ini adalah dengan menuliskan kode JS langsung pada file HTML dan bercampur dengan kode HTML. Contoh penulisannya seperti ini:
<html>
<head>
<title>Belajar JavaScript</title>
</head>
<body>
<script>
alert('Belajar JS di Makinrajin')
</script>
</body>
</html>Oh iya, jika Anda menggunakan cara internal dalam menggunakan JavaScript, pastikan Anda menuliskan script JS di dalam tag <script> supaya dapat berjalan dengan baik. Jika Anda masih belum paham dengan HTML, Anda bisa membaca artikel tentang panduan belajar HTML.
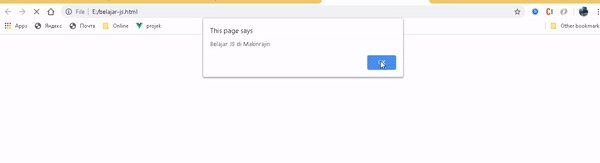
Untuk kode alert(‘Belajar JS di Makinrajin’) itu berfungsi untuk menampilkan popup peringatan bertuliskan ‘Belajar JS di Makinrajin’. Untuk lebih jelasnya, bisa cek gambar di bawah:

2. Event
Penulisan JavaScript yang selanjutnya mirip dengan poin pertama, yaitu masih berada di dalam file yang sama dengan HTML. Namun, kali ini kita menuliskannya langsung pada tag HTML. Berikut contoh kode programnya:
<button onclick="alert('Belajar JS di Makinrajin')">Klik saya</button>Penjelasan script di atas adalah:
Kita membuat tombol dengan HTML dan ketika tombol tersebut diklik (event onclick), maka akan menampilkan alert dengan tulisan ‘Belajar JS di Makinrajin’
3. URL
Untuk cara yang satu ini kurang populer dan tidak banyak orang yang menggunakannya. Cara kerja poin ini adalah kita mengakses JavaScript melalui URL yang ada di address bar. Namun, kita tidak bisa secara langsung mengaksesnya. Berikut contoh kode programnya:
<a href="javascript:alert('Belajar JS di Makinrajin')">Klik di sini</a>Jika dilihat dari fungsi tag a, kita diarahkan ke URL javascript:alert(‘Belajar JS di Makinrajin’) yang nantinya akan menampilkan alert berisi tulisan tersebut.
4. External
Jika tadi kita telah menuliskan kode JavaScript pada file yang sama dengan HTML, sekarang kita akan menuliskan kode JavaScript pada file yang berbeda. Tapi, tentunya kita butuh tag <script> untuk memanggil file JavaScript supaya terhubung dengan file HTML kita.
File index.html
<html>
<head>
<title>Belajar JS</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>File script.js
alert('Belajar JS di Makinrajin')Untuk pemanggilan JavaScript dengan tag <script> memiliki 5 cara, yaitu:
- <script src=”nama file javascript”></script>
- <script defer src=”nama file javascript”></script>
- <script async src=”nama file javascript”></script>
- <script type=”module” src=”nama file javascript”></script>
- <script async type=”module” src=”nama file javascript”></script>
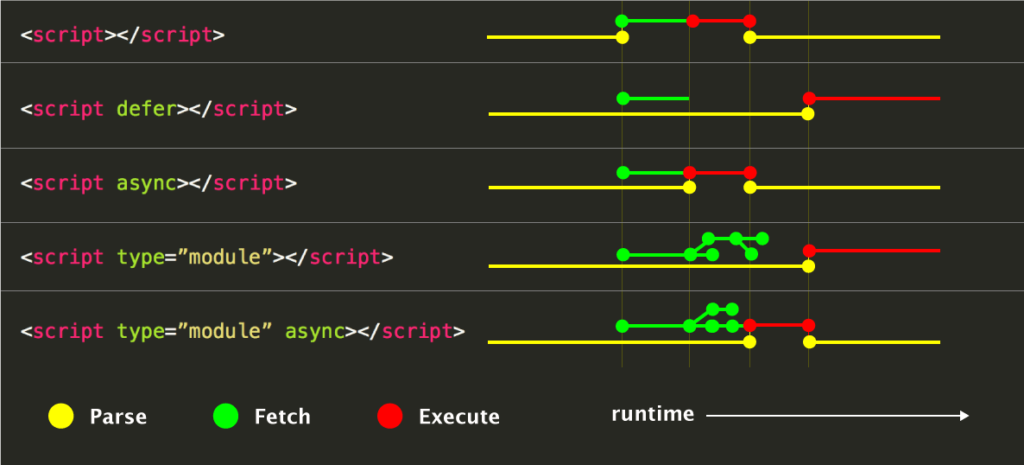
Lalu, apa bedanya? Bedanya terletak pada waktu fetch dan eksekusi kode programnya. Berikut detail gambarnya:

Gambar diambil dari Stackoverflow
Perbedaan Antara defer dan async
Jika kita menggunakan keyword defer saat pemanggilan javascript, maka halaman website akan melakukan fetch (pengambilan isi javascript) bersamaan dengan HTML. Kemudian, setelah itu script pada JavaScript akan dieksekusi saat HTML sudah dirender (halaman website telah ditampilkan).
Namun, jika kita menggunakan async, kita melakukan eksekusi setelah JavaScript berhasil dirender. Jadi, begitu JS berhasil diambil, lalu akan diproses walaupun halaman website belum ditampilkan seluruhnya.
Untuk type module, itu adalah gaya penulisan JavaScript yang membagi tiap komponen JS menjadi berbagai file dengan tugas yang lebih spesifik. Jika file JavaScript kita bersifat modular, maka lebih baik gunakan async. Namun, jika pada kode Javascript terdapat perintah memanggil script JS lainnya, gunakan defer untuk memanggil file tersebut.
Oh iya, satu hal lagi. Alangkah baiknya Anda memanggil file Javascript sebelum tag </body>. Itu supaya JavaScript bisa di-fetch dan di-execute setelah halaman website berhasil dirender sepenuhnya. Hal itu dipercaya bisa meningkatkan performa dan kecepatan website.

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development
