Javascript merupakan salah satu bahasa pemograman yang populer. Ini terlihat dari banyaknya programmer yang menggunakan bahasa pemograman ini untuk mengembangkan website ataupun aplikasi. Javascript memang memiliki fungsi untuk membuat web atau aplikasi menjadi lebih responsif. Javascript juga dinilai membuat web menjadi lebih dinamis.
Karena fungsinya ini membuat javascript sering digunakan untuk membuat berbagai macam komponen dan fungsi yang menambah kualitas sebuah website. Tentu karena sering digunakan ini juga membuat banyak kemudahan ketika penggunaannya. Salah satunya adalah banyaknya library yang mendukung bahasa pemograman ini.
Secara mudah library bisa diartikan sebagai tempat anda bisa mengambil dan menggunakan berbagai fungsi dan komponen dari javascript yang sesuai dengan kebutuhan anda. Hal ini membuat anda tidak perlu lagi membuat dari awal semua hal yang anda butuhkan. Jika sudah ada di library dan sesuai dengan kebutuhan anda, maka anda bisa menggunakan yang sudah ada tersebut. Salah satu library javascript yang paling banyak digunakan adalah Jquery.
Apa Itu jQuery
Jquery merupakan salah satu library javascriprt yang cukup populer dan banyak digunakan. Salah satu kelebihan dari library ini adalah penggunaannya yang dinilai cukup praktis namun memiliki kemampuan yang handal dan juga memiliki banyak fitur-fitur yang cukup lengkap.
Pada penggunaanya jquery ini sangat berperan dalam proses pembuatan animasi, pengaturan dokumen dan script, event handling, dan lain sebagainya. Banyaknya fungsi ini juga yang membuat library ini memiliki banyak sekali pengguna.
Pada awalnya jQuery diciptakan untuk mempermudah penggunaan dari javascript itu sendiri. Terutama bagi pemula, berbagai macam syntax yang ada pada javascript masih dinilai merupakan bahasa pemograman yang rumit.
Inilah mengapa dengan kemunculan jQuery ini dinilai sangat bisa membantu untuk pengembangan dari website itu sendiri. Pada penggunaanya pun jQuery ini bukanlah library yang berdiri sendiri. Penggunaanya akan saling bekerja sama dengan bahasa pemograman lain.
Salah satu keunggulan dari jQuery adalah kemampuannya untuk mempersingkat berbagai kode. Salah satu ciri khas dari javascript yang juga kadang menjadi masalah adalah banyak nya kode yang digunakan dan diaktifkan hanya untuk satu buah komponen.
Di sinilah peran dari jQuery akan terlihat. jQuery bisa memperpendek kode yang panjang tadi dan merubahnya menjadi kode yang lebih singkat untuk menghasilkan komponen yang sama.
Hal seperti ini, dimana sebuah jQuery menggabungkan antara kemampuan serba guna dan juga kemampuan pengembangan untuk membentuk banyak kode baru yang lebih ringkas yang membuat pada akhirnya banyak developer yang menggunakan library ini.
Masalah lain yang juga akan hilang ketika menggunakan jQuery adalah masalah inkonsistensi pada browser. Sudah menjadi masalah umum jika penggunaan javascript ini sering kali menimbulkan masalah pada saat eksekusi.
Tidak semua browser bisa mengeksekusi file javascript dengan sama. Masalah ini akan hilang saat menggunakan jQuery. jQuery memiliki API yang penggunaanya dapat bekerja di hampir semua jenis browser.
Mengapa Menggunakan Jquery
Jquery banyak diminati oleh para developer karena dianggap merupakan library yang sangat sederhana. Banyak orang yang menilai jika pada penggunaan library ini tidak membutuhkan banyak pengetahuan tentang berbagai jenis bahasa pemograman.
Pada penggunaanya, library ini juga menawarkan kemudahan lain yaitu developer bisa langsung menambahakan berbagai plug in yang mereka butuhkan. Hal ini menjadi sangat berguna karena akan mempermudah kerja dari para developer.
Penggunaan plug in juga menjadi sangat membantu terutama untuk mereka yang belum begitu paham tentang beberapa bahasa pemograman. Misalkan bagi mereka yang belum paham cara membuat navigasi web menggunakan CSS, maka hal ini tidak menjadi masalah ketika mereka menggunan Jquery. Hal ini karena sudah tersedia banyak plug in yang bisa membantu mengatasi hal ini.
Selain itu banyaknya pengguna Jquery ini juga disebabkan karena sifatnya yang kompatibel pada berbagai platform dan browser. Jquery mampu membuat setiap script javascript bisa dieksekusi di setiap browser.
Dari sekian banyak hal seperti di atas, alasan utama dari banyaknya pengguna jQuery ini adalah karena kemampuannya untuk mempersingkat berbagai macam kode.
Javascript dinilai merupakan bahasa pemograman yang membutuhkan kode panjang hanya untuk satu fungsi. Dengan menggunakan jQuery maka anda bisa menghasilkan fungsi yang sama namun dengan menuliskan kode yang lebih singkat.
Fitur Pada Jquery
Pada penggunaanya, library ini banyak dipilih karena memiliki banyak fitur yang sangat membantu bagi para developer. Beberapa fitur yang ada pada Jquery diantaranya seperti :
1. Memanipulasi HTML dengan DOM
Secara mudah DOM merupakan cara bagaimana sebuah javascript dalam melihat dan mengeksekusi file HTML. Segala sesuatu yang dibuat dengan menggunakan HTML bisa dieksekusi dengan lebih baik jika menggunakan javascript. Inilah yang menjadi dasar dari pembuatan fitur manipulasi pada Jquery ini.
Dengan menggunakan Jquery maka segala aspek yang tadinya rumit ketika menggunakan HTML maka akan disederhanakan pada saat menggunakan library ini. Fitur ini lah yang menjadi salah satu andalan dan alasan mengapa library ini memiliki banyak pengguna.
2. Memanipulasi CSS
Sama halnya dengan HTML, salah satu fungsi dari penggunaan CSS adalah untuk membuat tampilan dan layout dari sebuah website menjadi lebih menarik. Jika ditambahkan dengan javascript maka selain menarik, website ataupun aplikasi yang dibuat akan menjadi lebih responsif. Masalah yang akan muncul ketika menggabungkan keduanya adalah struktur web atau aplikasi akan menjadi tidak rapi.
Di sinilah fitur dari manipulasi CSS ini akan sangat dibutuhkan. Dengan adanya fitur ini berbagai macam penggunaan CSS dan javascript akan dimanipulasi dan dibuat menjadi lebih sederhana sehingga struktur nya pun akan terlihat lebih rapi.
3. HTML Events Methods
Segala sesuatu yang berhubungan dengan pemberian Event yang menggunakan HTML bisa dikerjakan di sini. Fitur ini membuat penggunaan library ini tidak terbatas hanya untuk mengekseskusi file javascript saja. Fitur ini juga mampu menggabungkan event yang dibuat dengan HTML ataupun event yang dibuat dengan javascript.
4. Membuat Efek dan Animasi
Pada sebuah web atau aplikasi kadang diperlukan sebuah efek atau animasi untuk menambah fungsi estetik secara tampilan. Selain itu efek dan animasi itu juga bisa menambah dan memaksimalkan fungsi dari website atau aplikasi yang dibuat. Kedua hal tersebut bisa dibuat dengan menggunakan library ini.
Fitur ini juga mendukung untuk pembuatan efek atau animasi sederhana yang tidak menggunakan bahasa pemograman yang rumit. Hal ini menjadi suatu nilai lebih karena mereka yang tidak begitu mengerti tentang bahasa pemograman untuk membuat animasi pun bisa mencoba untuk membuat efek atau animasi.
5. AJAX
Salah satu fitur yang juga ada pada library ini adalah mendukung AJAX. AJAX atau Asynchronous Javascript and XML merupakan sebuah cara dimana pengguna bisa memperbarui konten dan tampilan tanpa harus melakukan refresh. Secara teknis, AJAX merupakan sebuah konsep kerja dimana pengguna akan mengambil suatu konten dari server back end secara tidak sinkron.
Hal ini merupakan suatu konsep baru yang dikembangkan dengan menggunakan javascript. Jquery memiliki fitur yang mendukung untuk pembuatan hal seperti ini. Ini juga menjadi salah satu fitur andalan pada library ini mengingat saat ini sudah banyak web atau aplikasi yang menggunakan konsep kerja AJAX ini pada pengembangannya.
6. Cross Browser
Masalah yang sering muncul ketika menggunakan javascript adalah file yang tidak bisa dieksekusi di setiap browser. Jika file javascript bisa dieksekusi pada browser A maka belum tentu file yang sama bisa dieksekusi pada browser B. Hal ini tentu akan menjadi masalah karena tidak setiap pengguna menggunakan browser yang sama.
Dengan menggunakan Jquery maka masalah ini akan langsung teratasi. Jquery memiliki fitur yang bisa mengatasi masalah ini. Dengan menggunakan Jquery maka semua file javascript ini akan mampu diekseskusi di hampir semua browser.
JQuery memiliki API yang memungkinkan penggunaanya dilakukan pada berbagai macam browser. Ini merupakan satu fitur yang menjadi solusi dari masalah penggunaan javascript sebelumnya, di mana eksekusi file javascript tidak bisa di semua browser. Kemampuan membuat javascript bisa dieksekusi di semua browser ini tentu menjadi satu fitur yang banyak diinginkan oleh para developer pembuat website atau aplikasi.
7. Plug in
Salah satu fitur yang akan selalu digunakan setiap kali menggunakan javascript adalah plug in. Plug in merupakan hal yang biasa digunakan dalam pengembangan menggunakan javascript ini. Selain karena memudahkan, penggunaan plug in ini juga bisa membantu mengoptimalkan berbagai fungsi pada website atau aplikasi yang anda bangun.
Fitur plug in pada jQuery ini pun bisa menjadi salah satu andalan yang bisa anda gunakan. Jquery memiliki banyak fitur untuk penggunaan plug in. Selain itu library ini juga memiliki banyak sekali plug in siap pakai yang bisa anda gunakan.
Selain itu, berbagai macam plug in yang ada pada jQuery pun mendukung untuk berbagai pengembangan. Plug in – plug in ini bisa anda kembangkan dengan bebas sesuai dengan apa yang anda butuhkan. Kemampuan ekstensibilitas ini yang dinilai para developer merupakan sebuah hal yang memudahkan kerja mereka.
8. JSON
JSON ini merupakan sebuah cara yang saat ini digunakan di hampir semua javascript. JSON merupakan sebuah cara dari javascript untuk menyimpan dan mentransfer data. Ini merupakan cara yang sering digunakan saat ini untuk pengembangan dan pembuatan website.
Untuk menggunakan JSON ini maka Jquery menyediakan fitur yang mendukung untuk membuat JSON. Fitur ini merupakan pelengkap yang hadir pada beberapa versi terbaru dari jQuery.
Fungsi dan Kegunaan JQuery
Banyaknya developer yang menggunakan library tidak semata – mata karena library ini praktis. Tentu alasan utama mereka menggunakan Jquery adalah karena library ini memiliki banyak fungsi yang sangat sesuai dan bisa diandalkan. Beberapa fungsi dari Jquery antara lain adalah :
1. Mempermudah Penulisan Kode
Salah satu keunggulan dari library ini adalah bisa membuat developer menuliskan kode dengan lebih mudah dan ringkas. Penulisan kode pada Jquery bisa dibuat menjadi lebih singkat namun jelas. Berbagai fitur yang ada pada Jquery mampu membuat hal ini terjadi
2. Memaksimalkan Javascript
Jika biasanya event handling dilakukan dengan menggunakan berbagai atribut HTML maka dengan menggunakan Jquery hal ini tidak perlu dilakukan. Jquery mampu membuat script Javascript untuk mampu menangani berbagai event handling.
3. Mengatasi Masalah Kompatibilitas Setiap Browser
Setiap browser biasanya memiliki kemampuan yang berbeda ketika akan mengekseskusi file javascript. Hal ini menjadi mengganggu karena file javascript kadang tidak bisa dijalakan di semua browser. Dengan adanya Jquery ini maka masalah ini bisa diatasi. Library ini menyajikan interface yang konsisiten yang bisa dieksekusi di semua jenis browser.
4. Extensible
Salah satu hal yang juga menjadi fungsi dari jquery adalah kemampuannya dalam membuat framework menjadi lebih simple. Kemampuan ini bisa dilakukan pada berbagai hal seperti elemen, event, dan berbagai metode lain yang bisa ditambahkan dan juga bisa dipakai berulang dalam bentuk plug in.
Keunggulan dan Kelemahan Jquery
Tentu saja sama dengan berbagai jenis library lain, Jquery juga memiliki berbagai keunggulan dan kelemahan pada penggunaanya. Berikut adalah beberapa hal yang menjadi keungulan dan kelemahan dari library ini.
Keunggulan
Pada saat penggunaanya, library ini banyak dipilih karena selain memiliki banyak fungsi dan fitur jQuery ini juga dinilai memiliki banyak keunggulan. Beberapa keunggulan yang ada pada jQuery diantaranya adalah :
1. Mendukung Banyak Bahasa Pemograman
Meskipun berjalan dengan menggunakan bahasa pemograman javascript library ini juga mampu menjalankan berbagai bahasa pemograman lain yang dibutuhkan untuk membangun sebuah web atau aplikasi. Interaksi antar bahasa pemograman yang baik ini juga membawa kemudahan bagi para developer karena mereka tidak perlu bekerja di banyak tempat hanya untuk membuat satu web atau aplikasi.
2. Mendukung Banyak Plug In
Saat ini tentu untuk mengoptimalkan fungsi dari sebuah web atau aplikasi para developer akan memasukan banyak plug in. Berbagai plug in ini akan menjadi hal yang sangat membantu kerja dari para developer. Hal ini juga sangat didukung oleh Jquery, library ini mampu mendukung banyak plug in sehingga para developer bisa bebas berkreasi dalam membuat web ataupun aplikasi.
3. Kemudahan Untuk Membuat Animasi Dasar
Untuk anda yang tidak begitu paham tentang bahasa pemograman yang bisa membuat animasi, maka anda tidak perlu khawatir jika menggunakan library ini. Jquery bisa anda andalkan untuk membuat animasi dasar walaupun anda tidak begitu paham dengan bahasa pemogramannya. Ini juga menjadi salah satu keunggulan dari library ini yang membuat banyak pemula memilih menggunakan Jquery sebagai javascript library.
4. Kompatibel Dengan Seluruh Versi CSS
Dari mulai CSS versi pertama sampai dengan CSS versi terakhir, semua hal tersebut kompatibel jika menggunakan jQuery. Javascript dan CSS merupakan dua hal yang akan membuat tampilan web atau aplikasi menjadi lebih memiliki fungsi. Dengan adanya library yang bisa mendukung banyak penggunaan versi CSS ini tentu akan membuat nyaman para developer.
5. Open source
Hal lain yang juga menjadi kelebihan dari library ini adalah sifatnya yang open source. Dengan sifatnya yang open source ini membuat banyak orang bebas untuk membuat pengembangannya. Sifat ini juga menjadi salah satu daya tarik dari banyaknya pengguna yang menggunakan library ini karena untuk menggunakan library ini tidak diperlukan biaya tambahan.
6. Dokumentasi Yang Lengkap
Dengan banyak nya orang yang menggunakan jQuery maka membuat dokumentasi dan berbagai tutorial pun menjadi lebih banyak dan lengkap. Hal ini tentu menguntungkan karena anda tidak akan kesulitan untuk mencari solusi ketika anda menghadapi suatu trouble pada saat anda sedang melakukan pengembangan web atau aplikasi.
Banyak nya dokumentasi ataupun tutorial ini juga akan sangat membantu terutama bagi pemula yang baru mulai belajar menggunakan library ini. Banyak dari dokumentasi tersebut yang menjelaskan langkah per langkah dengan terperinci.
Kelemahan
Meskipun dinilai memiliki banyak kelebihan dan fungsi, jQuery ini juga tidak lepas dari adanya kekurangan. Beberapa kelemahan yang ada pada library ini diantaranya adalah ;
1. Terlalu Banyak Versi
Dengan banyaknya pengguna dan juga sifatnya yang open source membuat pengembangan jquery menjadi sangat cepat. Di satu sisi hal ini sangatlah bermanfaat namun di sisi lain hal ini juga menjadi masalah karena banyak versi lama yang sudah tidak kompatibel. Banyak nya versi ini juga menuntut semua pengguna untuk terus mengikuti setiap perubahan dari library ini.
Masalah lain yang juga muncul dari terlalu banyaknya pengembangan ini juga adalah seringnya muncul berbagai perubahan yang dirasa tidak terlalu dibutuhkan atau bahkan berbagai perubahan yang kadang malah membuat bingung, terutama bagi para pemula.
2. Membuat Web atau Aplikasi Menjadi Berat
Salah satu masalah yang juga muncul dengan penggunaan jQuery ini adalah web atau aplikasi menjadi berat. Meskipun jQuery dinilai memiliki beban kerja yang ringan namun web akan tetap lebih ringan jika dibuat tanpa jQuery.
Masalah lain yang muncul juga ada pada sisi server. Server harus menyediakan resource yang ada untuk menangani berbagai request untuk jQuery. Pada satu titik, di mana request jQuery ini sangat banyak maka hal tersebut akan menjadi beban untuk server. Masalah ini sebenarnya bisa diakali dengan membangun server khusus untuk request jQuery namun untuk penyedia server dengan biaya terbatas hal ini tentu akan menjadi masalah lain karena berkaitan dengan biaya.
Skill yang Perlu Dikuasai Sebelum Belajar Jquery
Untuk anda yang ingin mencoba mempelajari jquery maka sebaiknya anda menguasai beberapa skill ini sebelumnya. Skill – skill ini akan sangat membantu anda dalam beberapa pekerjaan ke anda ke depannya, Beberapa skill yang perlu dikuasain sebelum belajar Jquery diantaranya adalah :
1. Memahami Javascript
Jquery merupakan library yang dibangun dengan menggunakan javascript. Maka sangat penting untuk anda menguasai bahasa javascript sebelum anda mencoba library ini. Walaupun library ini bisa dipelajari meski anda tidak mengenal bahasa javascript namun hal tersebut akan jauh lebih sulit.
Menguasai javascript sebelum mempelajari Jquery akan sangat membantu terutama dalam hal cara kerja dari library ini. Anda akan lebih mudah mengerti dan bisa mencoba banyak hal dalam library ini ketika anda menguasai bahasa javascript sebelumnya.
Selain masalah bahasa javascript, hal lain yang juga harus dipahami adalah framework javascript. Framework dan library ini nantinya akan banyak membantu anda dalam pekerjaan pengembangan web atau aplikasi anda. Inilah mengapa pada saat belajar javascript selain bahasa pemogramannya yang harus dikuasai, kedua alat kerjanya yaitu framework dan library pun harus dikuasai.
2. Memahami HMTL
Meskipun tidak terlalu banyak digunakan namun salah satu keunggulan dari Jquery ini adalah bisa mengubah codingan dari HTML secara langsung. Untuk masalah HTML ini setidaknya anda memahami hal seperti masalah atribut pada HTML. Untuk memahami Jquery ini setidaknya anda bisa membedakan antara atribut ID dan atribut kelas. Dua hal standard ini bisa membantu anda untuk memahami bagaimana cara kerja dari kode sumber HTML yang akan diubah pada Jquery.
Selain itu, Hal pada HTML yang harus juga anda pahami adalah bisa membedakan antara attribut dan properti. Kedua hal itu menjadi salah satu dasar kerja pada Jquery
3. Plug in
Pada Jquery ini nantinya anda akan bermain dan menggunakna banyak plug in. Inilah fungsi dari anda memahami berbagai macam fungsi plug in ini sebelum anda menggunakannya. Berbagai macam plug in ini juga nantinya akan membantu banyak pekerjaan anda.
4. Menguasai Versi Sebelumnya
Meskipun beberapa versi sebelumnya sudah tidak kompatibel saat ini namun jika anda bisa memahami versi sebelumnya dari Jquery ini akan sangat membantu anda memudahkan dan mengerti cara kerja dari Jquery pada versi yang terbaru yang saat ini banyak digunakan.
Cara Menggunakan Jquery
Secara mudah Jquery digunakan untuk mempersingkat berbagai script yang digunakan pada javascript. Dengan slogan write less, do more membuat Jquery bisa membuat hal yang sama dengan script yang lebih pendek.
Sebagai contoh, untuk membuat tampilan “Hello, World!” jika menggunakan javascript maka script yang digunakan seperti ini
Document.getElementById(“demo”).innerHTML = “Hello, World!”;Sementara pada Jquery maka script yang digunakan adalah seperti ini
$(“#demo”).html(“Hello, World!”);Kedua script di atas akan menghasilkan hasil dan tampilan yang sama. Namun terlihat jelas perbedaan dari kedua script di atas di mana Jquery terlihat lebih singkat.
Selain itu, berikut adalah beberapa contoh untuk penggunaan Jquery yang biasa digunakan
1. Hide and Show
Salah satu fungsi pada javascript yang sering digunakan adalah membuat konten bisa terlihat atau tidak. Lebih lanjut cara ini bisa dikembangkan untuk berbagai hal. Ini merupakan contoh standard dari penggunaan Jquery untuk membuat efek hide and show. Dengan menggunakan script seperti ini
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide(1000);
});
});
</script>
</head>
<body>
<button>Sembunyikan</button>
<p>Ini merupakan contoh Penggunaan Effect hide and show</p>
<p>Ini merupakan contoh Penggunaan Effect hide and show</p>
</body>
</html>
Script di atas akan menampilkan tampilan awal seperti ini

Effect akan terlihat ketika tombol sembunyikan diklik. Maka tampilannya akan menjadi seperti ini

Ini merupakan contoh sederhana dari penggunaan effect hide and show. Dalam penggunaanyan effect ini bisa digunakan untuk pembuatan pop up dan notifikasi.
2. Fade
Contoh effect lain yang juga bisa dibuat dengan menggunakan Jquery adalah fade. Setidaknya ada 4 macam fade yang sering digunakan yaitu fade in, fade out, fade in and out atau fade toogle, dan fade to. Sama seperti effect hide and show, effect fade juga bisa menampilkan atau menyembunyikan sebuah konten. Ini adalah contoh dari penggunaan effect fade in and out secara sederhana.
Script yang diperlukan adalah seperti ini
<!DOCTYPE html>
<html>
<head>
contoh fade
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>Contoh Penggunaan effect fade toogle</p>
<button>CLICK</button><br><br>
<div id="div1" style="width:80px;height:80px;background-color:yellow;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:black;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:purple;"></div>
</body>
</html>
Dengan script seperti di atas maka tampilan awal nya adalah seperti ini

Ketika tombol “CLICK” anda klik, maka yang akan muncul adalah tampilan seperti ini

Box berwarna akan perlahan menghilang hingga tampilan akan menjadi seperti gambar di atas. Box berwarna akan kembali muncul ketika tombol “CLICK” kembali ditekan.
Penggunaan Effect fade ini bisa digunakan untuk membuat animasi sederhana dengan beberapa modifikasi dan penambahan.
3. Slide
Effect selanjutnya yang juga bisa dibuat dengan menggunakan Jquery adalah effect slide. Salah satu effect yang juga banyak digunakan dalam pengembangan website ataupun aplikasi.
Setidaknya ada 3 jenis effect slide yang bisa anda buat dengan menggunakan Jquery. Ketiga effect slide tersebut adalah Slide up, slide down, dan slide up and down atau toogle. Ini merupakan contoh sederhana dari pembuatan slide up.
Script yang diperlukan untuk membuat slide up adalah seperti ini
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideUp("slow");
});
});
</script>
<style>
#panel, #flip {
padding: 5px;
text-align: center;
background-color: #e5eecc;
border: solid 1px #c3c3c3;
}
#panel {
padding: 50px;
}
</style>
</head>
<body>
<div id="flip">Klik untuk melakukan slide up</div>
<div id="panel">Ini merupakan contoh dari penggunaan slide up pada Jquery</div>
</body>
</html>
Dengan script seperti itu maka tampilan awal yang akan muncul adalah seperti ini

Efek slide up akan muncul ketika kita menekan tombol “Klik untuk melakukan slide up”. Efek yang dihasilkan akan membuat tampilan menjadi seperti ini

Box di bawah akan menghilang karena tergeser ke atas. Ini merupakan salah sati contoh animasi yang juga banyak digunakan dalam optimalisasi fungsi web ataupun aplikasi.
4. Animation
Ini merupakan salah satu keunggulan dari library ini. Jquery mampu untuk membuat berbagai animasi sederhana hanya dengan bermodalkan bahasa pemograman yang juga sederhana. Di sini akan terlihat salah satu kemampuan dari adanya fitur manipulasi pada bahasa HTML dan CSS.
Jika biasanya HTML dan CSS hanya akan menghasilkan tampilan yang statis maka dengan salah satu fitur yang ada pada Jquery maka kedua bahasa tersebut bisa menghasilkan suatu tampilan yang dinamis.
Ini merupakan salah satu contoh dari pembuatan animasi sederhana tersebut. Script yang diperlukan adalah seperti ini.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script>
$(document).ready(function(){
$("button").click(function(){
$("div").animate({
left: '100px',
opacity: '0.5',
height: '250px',
width: '250px'
});
});
});
</script>
</head>
<body>
<button>Mulai</button>
<p>Ini merupakan contoh dari pembuatan animasi dengan menggunakan Bahasa HTML.</p>
<div style="background:blue;height:100px;width:100px;position:absolute;"></div>
</body>
</html>
Dengan script seperti di atas maka tampilan awal yang akan muncul adalah seperti berikut

Ketika tombol “mulai” di klik maka perubahan yang terjadi adalah seperti berikut

Box berwarna akan bergeser, ukuran membesar, dan opacity nya akan memudar. Inilah salah satu animasi sederhana yang bisa dibuat dengan menggunkan Jquery. Terlihat jika animasi ini dibangun hanya dengan menggunakan bahasa HTML yang sederhana. Namun, dengan memanfaatkan fitur manipulasi yang ada pada Jquery maka HTML yang biasanya menghasilkan tampilan statis bisa dibuat untuk menghasilkan tampilan yang dinamis.
5. Callback
Salah satu efek lain yang juga sering dibuat dengan menggunakan jQuery adalah callback. Callback ini merupakan sebuah effect yang memunculkan sebuah pernyataan sebelum atau pada saat sebuah aksi dilakukan. Biasanya effect ini muncul dalam bentuk pop up ataupun dialog box.
Effect ini biasa digunakan untuk memberikan sebuah peringatan ketika anda akan melakukan sebuah tindakan. Di bawah ini merupakan contoh script sederhana dari penggunaan effect callback
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide("slow", function(){
alert("Paragraf Disembunyikan");
});
});
});
</script>
</head>
<body>
<button>Sembunyikan</button>
<p>Ini merupakan contoh penggunaan effect callback</p>
</body>
</html>
Dengan script seperti di atas maka tampilan awal yang akan muncul adalah seperti di bawah ini

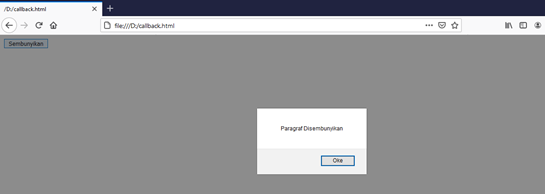
Effect callback akan muncul ketika tombol “Sembunyikan” anda klik. Effect yang akan muncul seperti tampilan di bawah ini

Tombol sembunyikan bertujuan untuk menyembunyikan paragraf. Saat tombol tersebut ditekan maka paragraf akan disembunyikan dan akan muncul dialog box yang berisikan pernyataan bahwa paragraf telah disembunyikan.
Itulah beberapa hal yang harus diketahui tentang jQuery. Dengan penggunaannya yang sangat bermanfaat dan masif tidak salah jika library ini menjadi andalah bagi banyak front end developer dalam membantu pekerjaan mereka. Terlebih dengan berbagai kemudahan dan keringkasan yang ditawarkan oleh library ini.

I’m an experienced SEO Specialist who can grow a website through organic channel. I’m also passionate about digital marketing and web development
